Cara Screenshot Seluruh Halaman Website Tanpa Aplikasi dan Ekstensi
Kadang dalam beberapa kondisi saya harus melakukan full page screenshot pada website atau blog yang saya buat dan kembangkan, entah itu untuk saya sendiri sebagai dokumentasi, atau untuk para client yang memang menggunakan jasa saya dalam pembuatan sebuah website atau blog.
Dulu saya menggunakan aplikasi PicPick untuk melakukan full page screenshot, namun terkadang ada glitch yang terjadi jika halaman cukup panjang kebawah.
Hingga kini akhirnya saya menggunakan sebuah tools bawaan dari browser itu sendiri, dan bersamaan dengan hal tersebut, kali ini saya akan membagikan sebuah tutorial singkat terkait cara mengambil screenshow seluruh halaman website tanpa aplikasi dan ekstensi. Namun perlu diketahui, arti seluruh dalam konteks ini adalah full page screenshot, dimana dari x ke y dan dari atas kebawah. Berikut langkah langkahnya.
Catatan. Disini saya menggunakan Microsoft Edge Chromium (jika kamu pengguna Chromium Based Browser seperti Google Chrome, Vivaldi, Opera, dan lainnya), saya rasa caranya hampir sama, silahkan kamu sesuaikan.
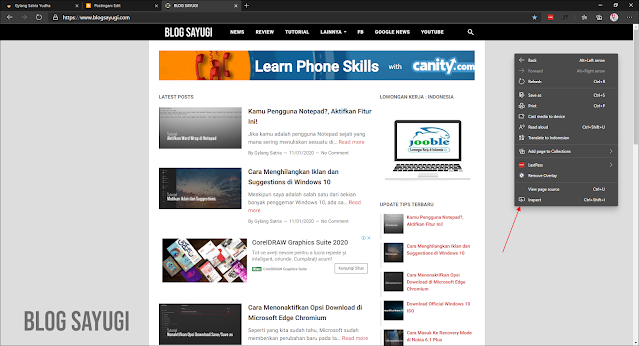
Langkah 1. Pada halaman yang akan kamu ambil full page screenshot nya, silahkan kamu tekan tombol kombinasi berikut : CTRL + SHIT + I, sampai muncul developer tools seperti pada gambar berikut.









Post a Comment for "Cara Screenshot Seluruh Halaman Website Tanpa Aplikasi dan Ekstensi"